Victoria and Albert Museum would like to make visiting the museum much easier and engaging and allow the visitors to find exhibits that would most interest them and be able to keep track of the most interesting information displays or exhibits that they discover on their trip to the museum .They would like to feature new exhibits and tips to visitors.
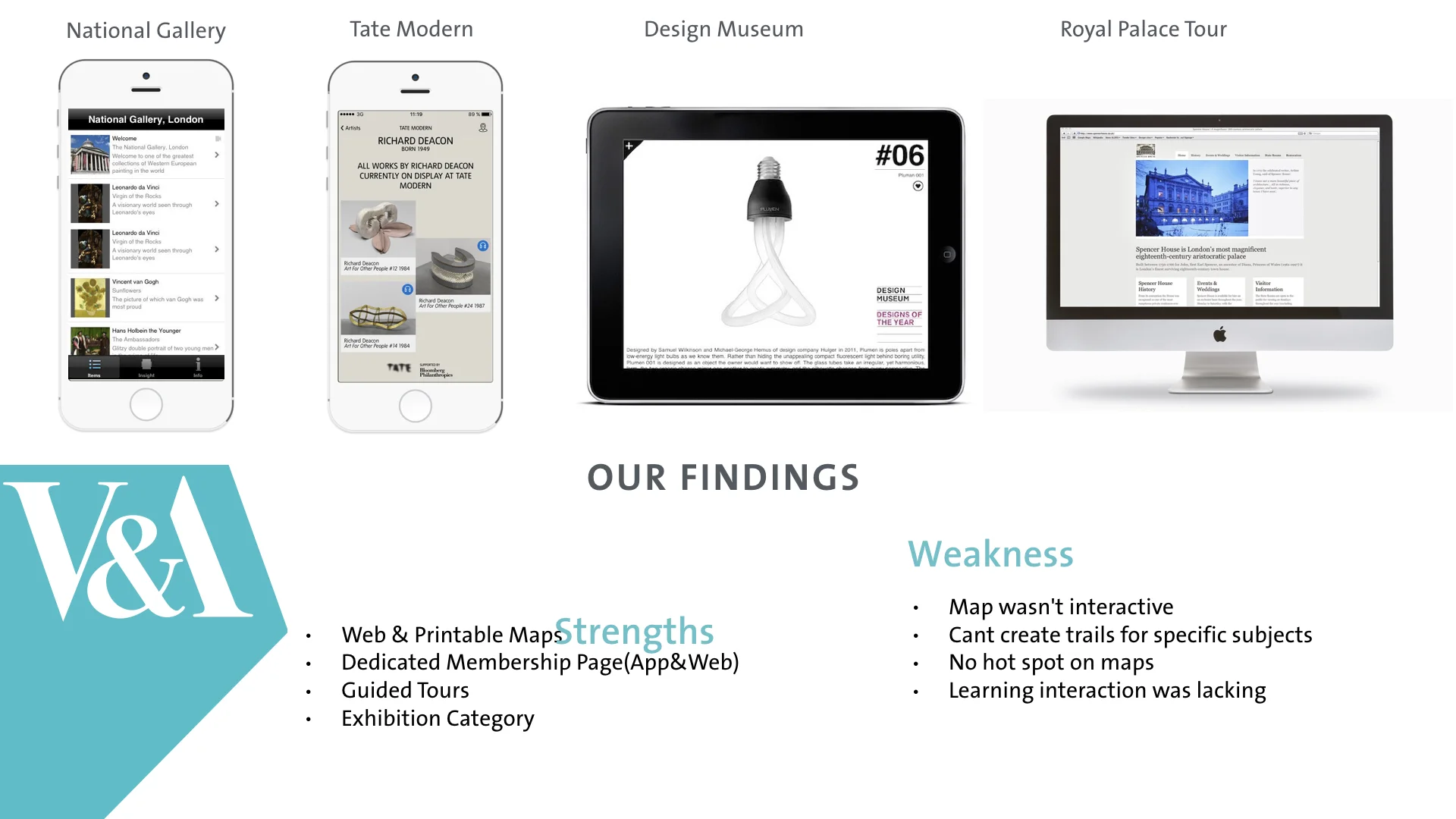
Our first step was conducting a competitor analysis of the main museums in London. We focus our attention to the navigations and usability. We had compared differents museums through the app and the website.
At this point ours first consideration was: "what would make a person feel engaged with the process of visiting the museum learning from exhibitions and enjoying the experience?"
So we created a surveys, this helped us for undentyfind the target and the type of experience.
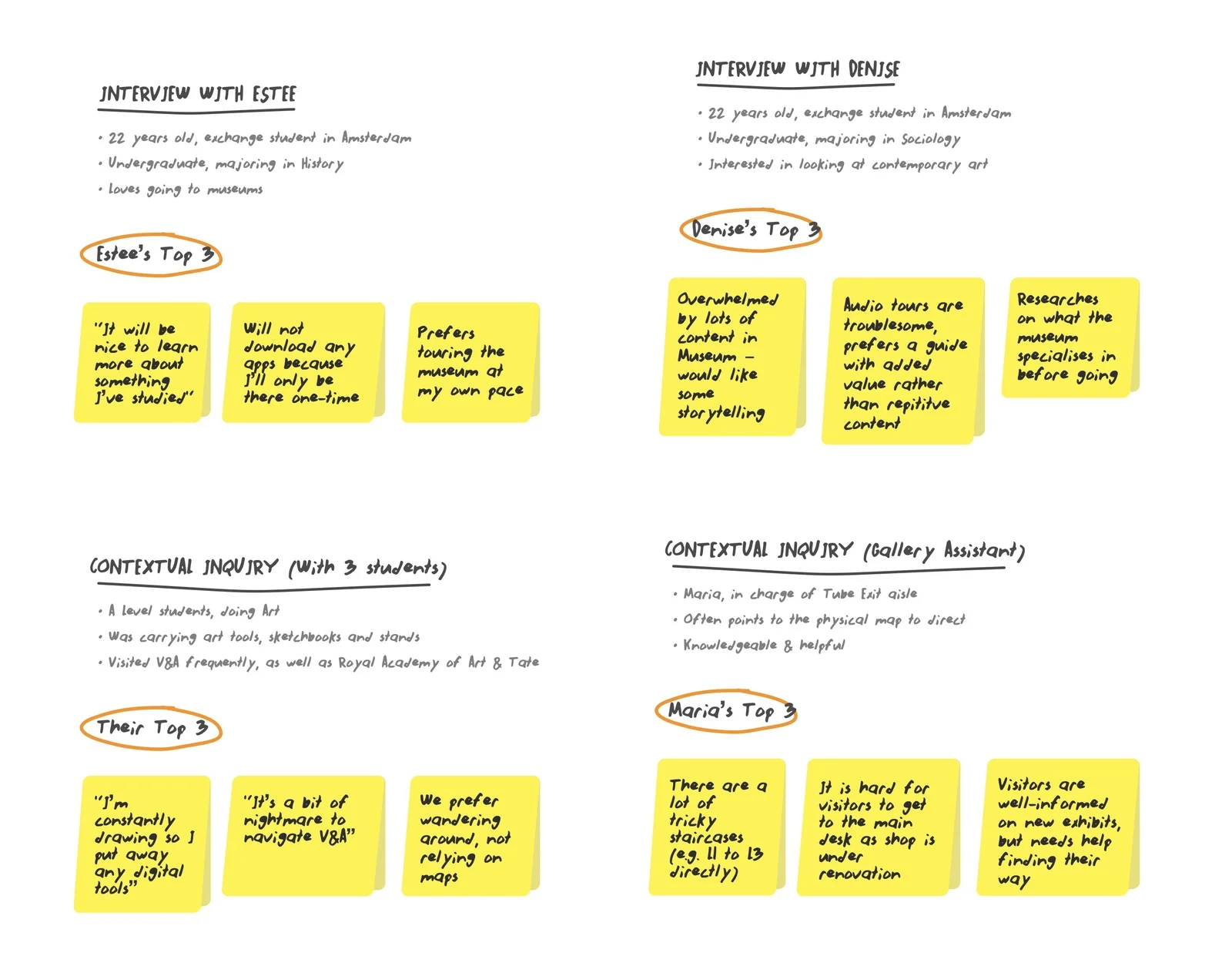
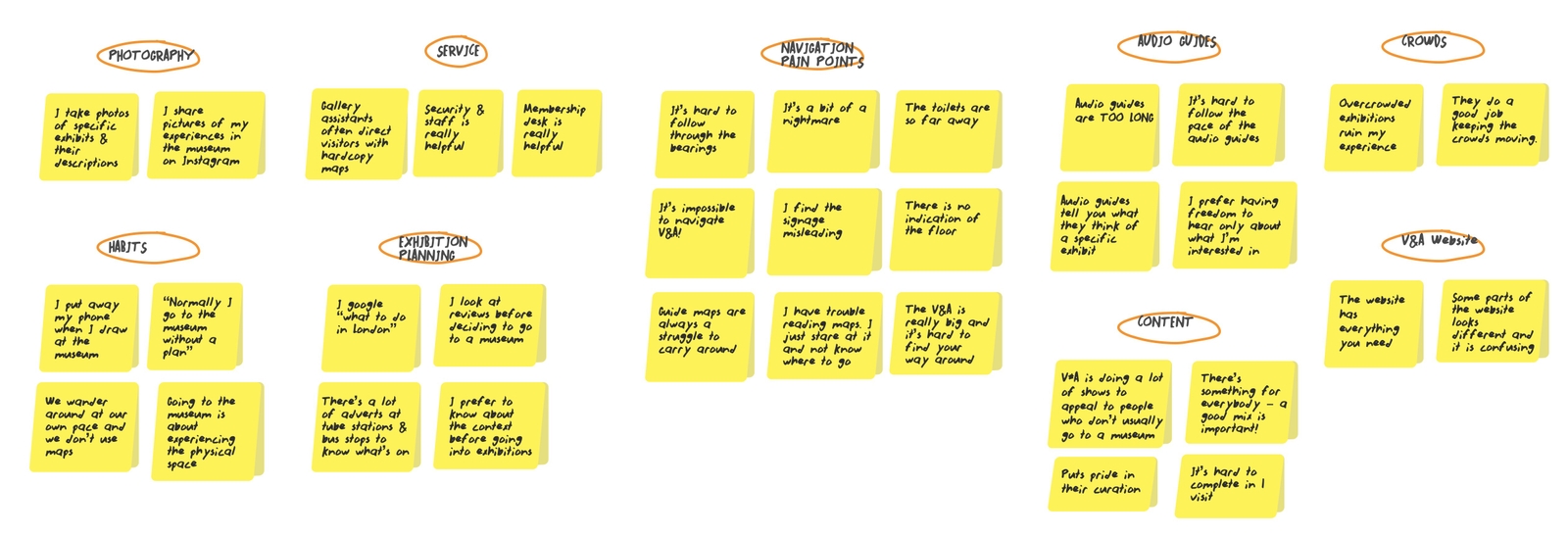
From our 72 responses of the screener survey we have intercepted some insights that helps us to ask the right questions to the individual interviews after that we were able to create an affinity map and indenyfing pains points to work on it .
Creating personas
Based on all this informations we created our first persona Vanessa , who’s a social person and creative she is a member of the V&A and she goes to the museums for find inspirations , she loves discovering thing by her own and doesn’t like audioguide. For our second and third persona, we used all the other aspects required on the brief that didn’t cover plus important pain points remaining in the affinity map.
We used different scenarios to analyse their behaviour and to understand how Vanessa and the other 2 personas will experience navigation in the museum app.
We used different scenarios to analyse their behaviour and to understand how Vanessa and the other 2 personas will experience navigation in the museum app.
The design studio
At this stage we were plenty of informations.We had a lot of design studio session arguing about the best navigation system. We easily indendifyed that our 4 pains points were :
1)getting from place to place
2) finding the toilet
3)knowing what they have seen and what they have not
4)getting everybody together for a possible meeting point
So we focused our attention on a system that could help the user navigation.
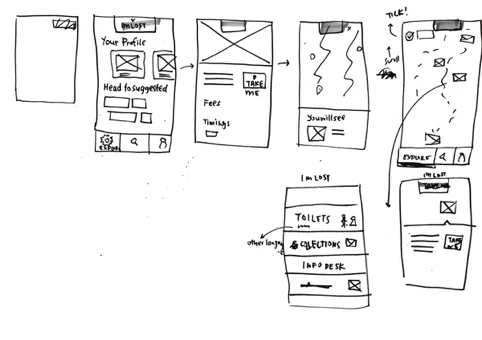
Low fidelity prototype
Our first low fidelity prototype was a little bit different from our last version .As a group we iterate the product many times we went in two differents museum after testing with feedback the final design emerged.
High fidelity prototype